HUGO
Create a new website
Install Hugo
# install on Mac
brew install hugo
# verify
hugo version
Create a site
hugo new site site_name
Add a theme
Find a favorate theme and download it from Github
cd site_name
git init
git submodule add http://github.com/theme.git themes/theme_name
Then, remember to update configuration file(config.toml). In this tutorial I choose the LoveIt theme
theme = 'theme_name'
Add Content
Simply using hugo new, we can add content easily. For example, we add a new markdown file named first_post.md under a directory named posts.
hugo new posts/first_post.md
Start the Hugo Server
We can Start the server with draft enabled:
hugo server -D
And navigate the site at http://localhost:1313/
Structure of files
Archetypes
Archetypes are templates used when creating new content. It contains the preconfigured front matter and possibly also a content disposition for your website’s content types.
Content
Contents of the website will go in this directory.
Data
Static datas. Such like Json files(for database-like data storage).
Layouts
Layout of the website.
Static
Static elements in this directory, such as images, pdf files and so on.
Themes
Themes of the website. Hugo doesn’t contain a theme by default. Generally, we just download the prebuilt themes from the official website.
config.toml
Settings of the website.
Content
As we mentioned above, all of the content of the websites will go to the ‘content’ file. Hugo assumes that the same structure that works to organize your source content is used to organize the rendered site.
menu
For most currently used page, we need a header menu and a ‘post’ library which is a warehouse of our blogs. We can simply create a ‘posts’ directory for all the blogs and several md files for other pages. After that, please remember to config the toml file.
[menu.main]
url = 'posts'
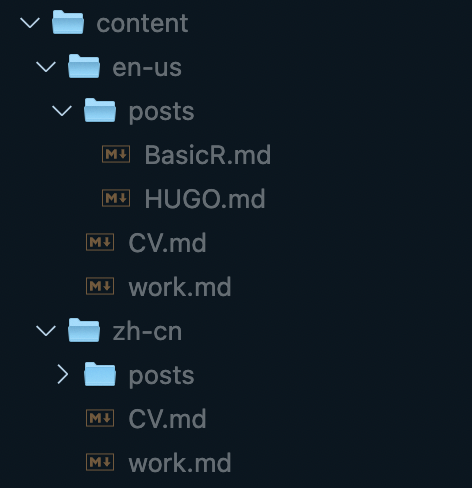
multilingual
As a multilingual human, I choose to implement my page in both English and Chinese. Hugo helps me with that demand. I want to seperate my Chinese blogs and English blogs so I just create 2 directories in ‘content’ named ’en-us’ and ‘zh-cn’. Under each directory, just create the same menu structure as mentioned before.

directory path
Also, don’t forget to config toml file
[language.en]
contentDir = "content/en-us"
[languages.zh-cn]
contentDir = "content/zh-cn"
image
Since some blogs need pictures to illustrate concepts well, I need to fit images to my blogs.
markdown
The most traditional way to implement it.

The source pictures should be stored in static and we can organize the pictures with directories. For example


Also, the picture name must not have space, you should fill them with _ or other characters.
figure
figure is an extension of the image syntax in markdown, in HUGO, it’s a shortcode.
{{< figure src="" title="" >}}
title will be shown below the picture as a content.
Extende Syntax
Mathematical formula
The Loveit theme supports mathematical formula based on $\KaTeX$.
Please be sure to set the property enable = true under [params.page.math] in site configuration and the property math: true of the article front matter to enable the automatic rendering of mathematical formulas.
Here is a reference of $\TeX$ functions.
For detailed tutorial for the math formula, please refer this section of the official tutorial.